【珈琲たいむ】Pythonでコロプレス図を描く
不動産関連の分析の最中ですが、【珈琲たいむ】にしましょう。今回は「コロプレス図」なるものを描いてみます。 英語では"choropleth map"ですが、日本語では「階級区分図」というようです。余り聴いたことがありませんが、Wikipediaでは以下のように記載があります。
簡単に言うと、「統計地図の1つで,区域ごとに統計量を色分けした地図」のことをいうようです。米国大統領選挙の際によく利用されるような地図です。

この図表は、日経平均株価AI予想さんのページから引用させていただいております。
トランプ大統領誕生のリスク-株価暴落リスク要因 | 日経平均株価 AI予想
さて、これをPythonで描いてみましょう。海外ではplotlyというモジュールが良く使われているようです。ただ、米国や世界のコロプレス図には対応していますが、残念ながら日本を対象としたコロプレス図は準備されていません。そこで、ネットで検索して調べていると、Python環境で、しかもJupyter Notebook上に日本のコロプレス図を作成するには、どうやらfoliumというモジュールを使うのがよさそうです。
等のブログを参考にさせて頂きました。
事前準備を行う
さて、コロプレス図を作成していきましょう。
まず、foliumほか、pandasをインポートしておきます。
import folium import pandas as pd
そして、コロプレス図に表示する情報(例えば、賃貸物件数や平均家賃)の以下のようなデータを予め作っておき、tokyo23.csvとして保存しておきます。

pandasのread_csvメソッドにて情報データを取り込みます。そして、行政区分コード(例えば、千代田区の場合は「13101」)をstr型に変換しておきます。
tokyo_data = pd.read_csv('tokyo23.csv', index_col=0) tokyo_data['行政区分コード'] = tokyo_data['行政区分コード'].astype('str')
また、先達が作成された以下のサイトから東京23区境界のGeoJSONデータtokyo23.jsonをダウンロードして保存しておきます。
GeoJSONデータを保存している場所(相対パス)を指定します。また、地図の中心点としたい場所の位置の緯度・経度データを指定します。今回は港区の場所を指定しています。
geojson = 'tokyo23.json' tokyo23_location = [35.658593, 139.745441] # 地図の中心点を指定。
ベースマップを作成する
コロプレス図を表示するためのベースマップは、以下の1行で作成されます。
m = folium.Map(location=tokyo23_location,tiles='cartodbpositron',zoom_start=10)
locationで地図の中心を指定し、zoom_startで縮尺のレベルを指定します。デフォルト値は10です。デフォルトなので、記載しなくても良いですが、後から変更できるように記載しています。
tilesでベースマップの種類を指定します。コロプレス図が見やすいのはcartodbpositronだと思いますので、ここで指定します。
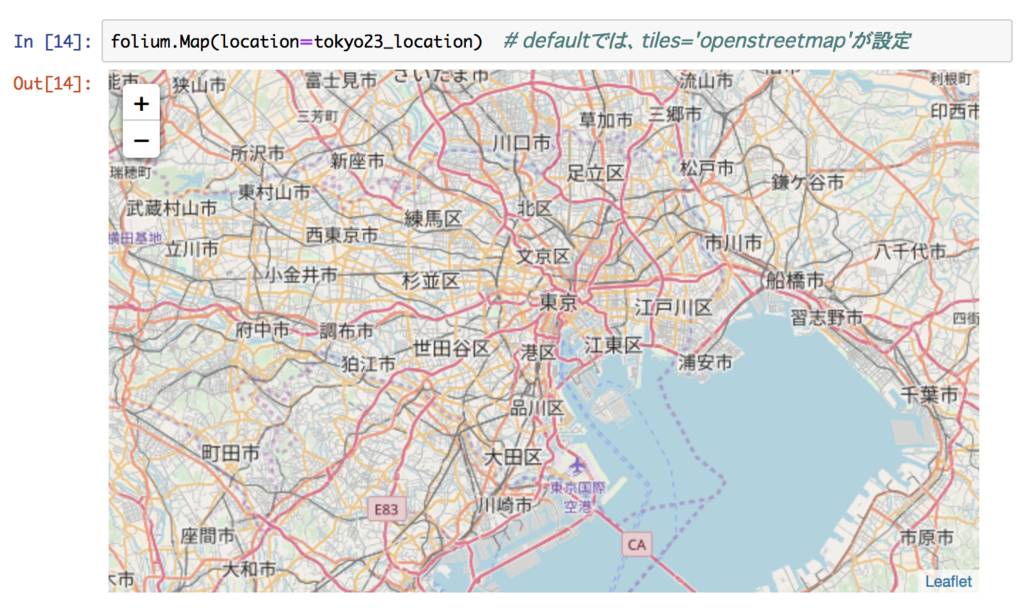
尚、foliumにビルトインされているベースマップのうち、API_keyがなくても利用できるのは以下の8つです(本ページの最後に表示)。
- openstreetmap
- mapboxbright
- cartodbdark_matter
- cartodbpositron
- mapboxcontrolroom
- stamenterrain
- stamentoner
- stamenwatercolor
後はWeb上で公開されているLeaflet用の URL をtilesで指定して利用可能なようです。その場合の書式は http://{s}.yourtiles.com/{z}/{x}/{y}.png
folium — Folium 0.9.1 documentation
ベースマップを表示させてみると、こんな感じ。

コロプレス図をベースマップに表示する
まず、表示させたいデータを確認しておきましょう。

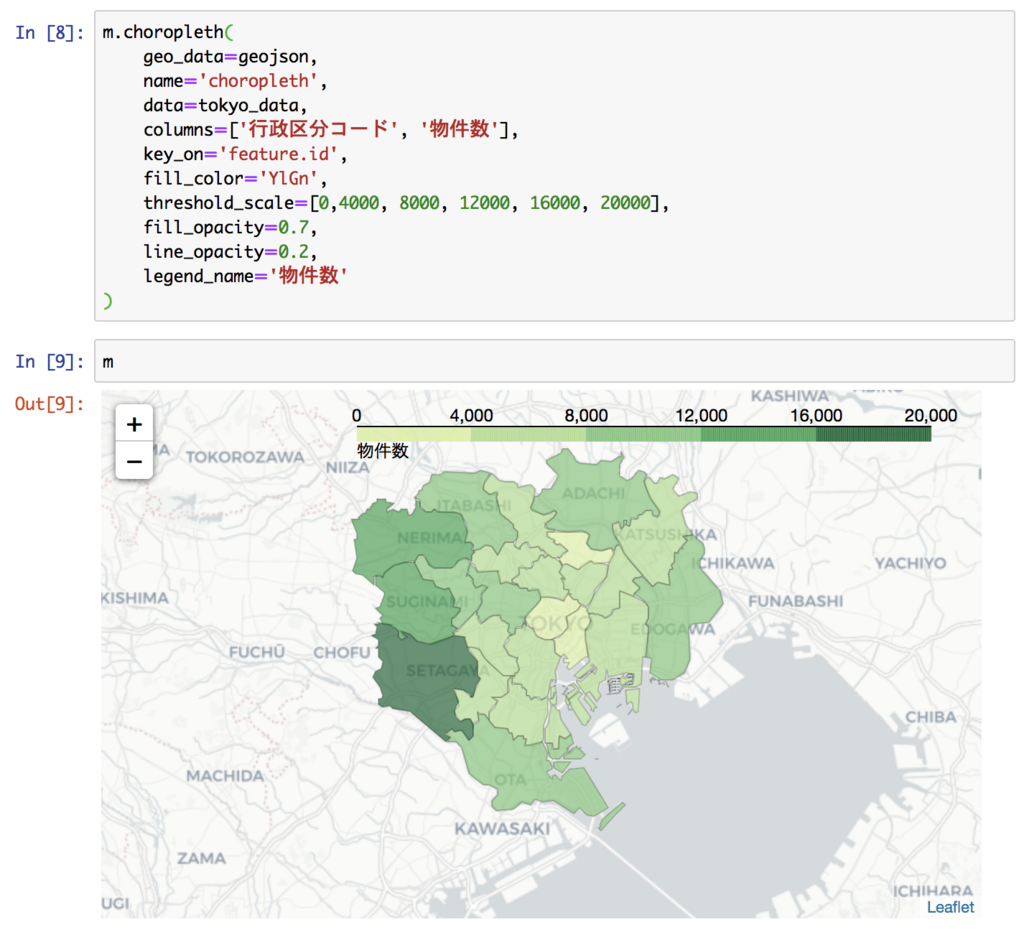
先ほどのベースマップ上にコロプレス図を作成するのは簡単です。先ほど作成したベースマップmに対して、choroplethメソッドを適用するだけです。
m.choropleth(
geo_data=geojson, # GeoJSONデータ
name='choropleth',
data=tokyo_data, # DataFrameまたはSeriesを指定
columns=['行政区分コード', '物件数'], # 行政区分コードと表示データ
key_on='feature.id', # GeoJSONのキー(行政区分コード)
fill_color='YlGn', # 色パレットを指定(※)
threshold_scale=[0,4000, 8000, 12000, 16000, 20000], # 境界値を指定
fill_opacity=0.7, # 透明度(色塗り)
line_opacity=0.2, # 透明度(境界)
legend_name='物件数' # 凡例表示名
)
(※)色パレットは、‘BuGn’, ‘BuPu’, ‘GnBu’, ‘OrRd’, ‘PuBu’, ‘PuBuGn’, ‘PuRd’, ‘RdPu’, ‘YlGn’, ‘YlGnBu’, ‘YlOrBr’, and ‘YlOrRd’から選びます。
さて、表示させると以下のような感じになります。

図をhtmlファイルに保存することも可能です。
m.save('choropleth_bukkensuu.html')
ついでに、平均家賃をコロプレス図にしてみました。

ベースマップの種類









foliumでは、他にもマーカー等を付けたりできるようです。 またの機会にしましょう。今回はこれにて失礼します。